Создание сайтов на joomla в Волжске

|
Почему joomla?
|
Рейтинг систем управления Open-source CMS
|
Исследования компании Sucuri по статистике взломов сайтов в 2018 году

Возможности администрирования:
- Возможность создавать неограниченное количество страниц
- Четкая организация структуры сайта
- Для каждой динамической страницы можно создать свое описание и ключевые слова в целях повышения рейтинга в поисковых системах
- Начало и окончание публикации любых материалов можно запрограммировать по календарю
- Возможность ограничить доступ к определенным разделам сайта только для зарегистрированных пользователей
- Секции новостей, продукции или услуг легко редактируемы и управляемы
- Полностью настраиваемые схемы расположения элементов по 5 областям, что позволяет сделать оригинальный дизайн
- Закачка изображений при помощи браузера в вашу собственную библиотеку - для последующего использования с любого места сайта
- Опросы и голосования для эффективной обратной связи
- Различные модули - такие как последние новости, счетчик посещений, подробная статистика посещений, гостевая книга, форум и т.д.
- Причем Вы сами выбираете, будут ли показаны эти модули и на каких страницах
- Возможность создания не одной, а нескольких форм обратной связи для каждого контакта.
- Изменение порядка объектов, включая новости, вопросы, статьи и т.д.
- Генератор показа случайной новости.
- Модуль приёма от удалённых авторов новостей, статей и ссылок.
- Иерархия объектов - количество секций, разделов, подразделов и страниц, зависит от вашего желания.
- Библиотека изображений позволит Вам хранить все Ваши GIF- и JPEG-файлы под рукой для лёгкого доступа.
- Менеджер рассылки новостей. Выбирайте из более чем 360 служб рассылки новостей по всему миру.
- Менеджер архива. Помещайте Ваши старые статьи в архив, чем просто удалять их.
- Возможность распечатать или отправить другу на e-mail любую статью с сайта.
- Выбор из 3 визуальных редакторов, что упрощает редактирование материалов до уровня редактирования текста в программе Word.
- Предварительный просмотр перед окончательным размещением.
- Возможность легкой смены дизайна.
- Экономное использование места на сервере за счет использование базы данных MYSQL.
- Возможность использования адресов страниц адаптированных для лучшей индексации всеми поисковыми системами.
Руководство пользователя

Основные возможности и функции системы управления вашим сайтом ( cms Joomla ) изложены ниже. В панели управления также расположены подсказки, которые реализованы в виде подписей или всплывающих окон. Неуказанные в данном руководстве функции и пункты меню без базовых знаний сайтостроения менять нежелательно.
Вход в административную панель
Для администрирования сайта введите в адресную строку браузера адрес вашего сайта с окончанием "administrator/?artweb", на примере: www.адрес вашего сайта/administrator/?artweb
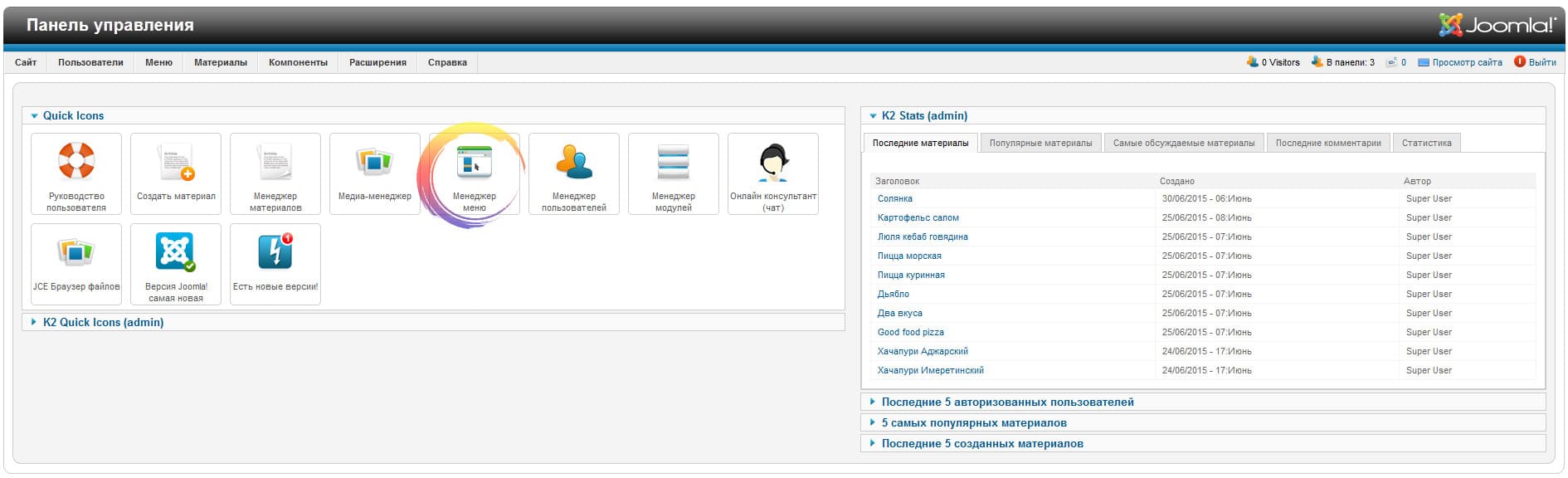
Откроется страница входа в административный раздел. Данные для доступа (логин и пароль) будут Вам предоставлены. После входа на страницу администрирования в верхней части окна отобразится главное навигационное меню и панель управления, которая предназначена для осуществления быстрого доступа к основным функциям сайта.
Административная панель версии Joomla 3

После авторизации рекомендуется сменить пароль на более удобный для вас и легко запоминающийся. Для этого нужно пройти по ссылке главного меню: сайт » пользователи. Далее в открытом окне с таблицей пользователей, щелкаете по учетной записи «Administrator». В полях «Новый пароль» и «Подтвердить пароль» введите соответственно новый логин и пароль.
Учетную запись art-web не блокируйте и не изменяйте, чтобы сохранить возможность разработчику сайта оказывать вам дистанционную помощь в обслуживании вашего интернет-ресурса.
Основные элементы панели управления:

Панель управления (с «иконками» - см. рис. выше) открывается сразу при входе в административный раздел. К панели управления можно перейти также с любой страницы административного раздела: сайт » панель управления.
Кнопки («иконки») панели управления:
- Добавить материал — создание новой и страницы и добавление на сайт любой текстового материала: статьи, новости, обзора (см. ниже).
- Все материалы — список всех текстовых материалов/заголовков страниц сайта в виде таблицы. К списку «все материалы» можно пройти также через главное меню: материалы » менеджер материалов.
- Главная страница — менеджер главной страницы. Указывает, какие материалы (с заголовками страниц), категории и разделы должны отображаться на главной странице.
Другие колонки таблицы «менеджер главной страницы»:
- «Опубликовано» — зелёная «галочка» подтверждает публикацию материала; красный круглый запрещающий значок — материал снят с публикации.
- «Порядок отображения» — зелёные стрелочки ... позволяют изменять порядок расположения материалов.
- «Уровень доступа» — выбор категории пользователей сайта, которым открыт доступ к материалу.
Менеджер главной страницы доступен также через главное меню: материалы » менеджер главной страницы.
- Категории — менеджер категорий, то есть подразделов сайта для сортировки материалов по рубрикам. При выборе любой категории появляется возможность публиковать вступительные тексты к статьям со ссылками «подробней ...». Менеджер категории доступен также через главное меню: материалы » менеджер категорий.
- Разделы — менеджер разделов для сортировки категорий. Менеджер разделов доступен также через главное меню: материалы » менеджер разделов.
- Медиа менеджер — управление загрузкой файлов на сайт (файлы фотографий, картинок, архивы, документы, ауди и видео файлы) для последующего их включения в тело текстовых материалов и модулей.
- Меню — менеджер меню. Открывает редактор всех меню. Менеджер меню доступен также через главное меню: меню » менеджер меню.
- Пользователи — менеджер пользователей.Менеджер пользователей доступен также через главное меню: сайт » пользователи.
- Общие настройки. Ниже приведено детальное описание настроек. Общие настройки доступны также через главное меню: сайт » общие настройки.
главное меню: сайт » панель управления » добавить материал.

Открываются окна и поля для ввода информации:
- Заголовок — текст, который отображается вверху браузера, над панелью инструментов. Если заголовок страницы не указать, то отобразится заголовок, указанный в настройках сайта (т.е. «имя сайта» - см. ниже)
- Раздел — выбор раздела для размещения публикуемой статьи (раздел должен быть создан заранее — см. ниже). Можно указать «без раздела».
- Категория — выбор категории для размещения публикуемой статьи (категория должна быть создана заранее — см. ниже). Можно указать «без категории».
- Опубликовано — возможность скрывать или опубликовывать статью.
- Наглавной — размещение данной статьи на главной странице. В дальнейшем содержание главной страницы можно изменять в «менеджере главной станицы».
- Редактор текста — окно для ввода текста и набор функциональных кнопок для его форматирования. Данные кнопки имею всплывающие подсказки. Для более сложной организации информации можно создавать таблицы, в которых фон, ширина ячеек, выравнивание в ячейках редактируется (по аналогии с Microsoft Office).
Некоторые кнопки редактора:
- кнопка публикации изображения, которая отображает каталог с изображениями на сервере (см. ниже «медиа менеджер») и дополнительные настройки, такие как: ширина и высота изображения, обтекание изображения текстом, дистанция до текста и т.п. В данном случае изображение должно быть уже загружено на сайт через «медиа менеджер» (см. ниже). Функция публикации изображения в тело статьи продублирована в редакторе под окном для ввода текста (кнопка «Изображения»). При нажатии этой кнопки открывается панель, позволяющая также осуществлять загрузку изображения в каталоги на сайте (внизу кнопки «обзор» и «загрузить»).
- кнопка добавления ссылки на другую веб-страницу или другую часть текущей страницы. Активна при выделенном участке текста или выделенном изображении. Добавляет ссылки как на опубликованные текстовые материалы, так и на файлы (картинки, документы, архивы, …). У страницы, которую вы создали, появляется свой адрес, только после её привязки к пункту меню.
- кнопка разделения текста на вступительную часть и основную. При публикации текста в категории или на главной странице, отражается только вступительная часть текста и ссылка «подробней...» для перехода к полному тексту.
Панели справа от редактора:
Параметры-Статьи. Окна:
- Автор — указание автора статьи
- Доступ — ограничение доступа по группам пользователей
- Дата создания
- Опубликовано (дата)
- Истекает (дата или «никогда»)
Параметры-Расширенные. Окна:
- Имя автора
- Дата и время создания
- Дата и время последнего изменения
- Иконка PDF
- Иконка печати
- Иконка E-mail
Мета-данные (для поисковой системы. Если не знакомы с SEO — не указывать)
- Описание
- Ключевые слова
Подробнее о некоторых функциях и инструментах
По аналогии с «менеджером главной страницы»:
- указывает, какие материалы, категории и разделы должны отображаться на главной странице (кнопка «на главной»);
- порядок отображения (стрелочки);
- уровень доступа — выбор категории пользователей сайта, которым открыт доступ к материалу.
- кнопки сортировки вверху столбцов.
Вверху расположена панель инструментов:
- в архив — архивирует материал, снимая его с публикации. При этом возможность редактирования блокируется.
- Из архива — восстанавливает материал в прежнее место.
- Создать — создание нового материала.
- Параметры — настройки менеджера материалов в виде всплывающего меню.






Замок при редактировании материалов.


При редактировании материала нужно корректно завершать работу с материалом, нажимая кнопки "сохранить" или "закрыть". Если замок, то система считаем, что с материалом, либо другим разделом сайта, продолжают работать.

Снятие блокировки
- нажатие на сам замок
- меню: "сайт" - "обслуживание" - "снятие блокировок". Нужно поставить галочку для всех таблиц баз данный и нажать на "разблокировать"

Медиа менеджер - применяется для загрузки на сайт файлов, которые будут применяться для вставки в тело статей, а также при выборе рекламного баннера сайта (см. ниже «компоненты» баннер»).

Вставка изображений в материал

Для открытия медиа менеджера используются пункты меню: сайт » медиа менеджер. Или при нажатии соответствующей кнопки «панели инструментов».
При открытии медиа менеджера в левой части монитора расположено дерево парок (каталогов), начиная от адреса: www.адрес_вашего_сайта/images/
Папка "images" применяется для хранения файлов (изображения, документов, архивов и т.д.), которые далее будут использованы для создания статей. В ней, по умолчанию, предусмотрены папки для расположения аудио файлов — «audio» и видео файлов — «videos».Папка, применяемая для хранения баннеров (рекламных изображений или flashроликов), имеет название «banners».
Справа от окна дерева папок расположено окно, в котором, в виде иконок файлов, отображается содержание текущей выбранной папки. Над данных окном расположена кнопка «Создать папку» для создания папки внутри текущей. Под окном — кнопки загрузки файлов «Обзор» и «Загрузить файл».
Для помещения в тело текста видео-ролика или аудио файла с проигрывателем необходимо прописать в окне редактора код по образцу {расширение}имя_файла{/расширение}.
Предусмотрены расширения:- FLV (видео формат) {flv}имя_файла{/flv}
- MP3 (аудио формат) {mp3}имя_файла{/mp3}
- SWF (ролики flash) {swf}имя_файла{/swf}
- WMV (видео формат) {wmv}имя_файла{/wmv}
- WMA (видео формат) {wma}имя_файла{/wma}
- MOV (видео формат) {mov}имя_файла{/mov}
- MP4 (видео формат) {mp4}имя_файла{/mp4}
- 3GP (видео формат) {3gp}имя_файла{/3gp}
- DivX (видео формат) {divx}имя_файла{/divx}
Данные файлы должны быть заранее загружены через «медиа менеджер» в папки:
- видеофайлы впапку images/stories/videos
- аудиофайлы впапку images/stories/audio
Для помещения в материал аудио и видео файлов, расположенных в интернете, без их предварительной загрузки на сайта, необходимо пропись немного видоизмененный код по аналогии:
- {формат_remote}адрес файла {/формат_remote} или
- {flvremote}http://www.filehosting.com/name .flv{/flvremote}
- форматы (аналогично вышеуказанным)
- FLV {flvremote}адрес{/flvremote}
- MP3 {mp3remote}адрес{/mp3remote}
- SWF {swfremote}адрес{/swfremote}
- WMV {wmvremote}адрес{/wmvremote}
- WMA {wmaremote}адрес{/wmaremote}
- MOV {movremote}адрес{/movremote}
- MP4 {mp4remote}адрес{/mp4remote}
- 3GP {3gpremote}адрес{/3gpremote}
- DivX {divxremote}адрес{/divxremote}
Менеджер меню позволяет создавать и редактировать меню, и также создавать внутри них новые пункты меню и редактировать их.


При выборе пункта «менеджер меню» в панели управления отображается перечень всех созданных меню, которые можно редактировать в последующем

- (Main Menu)Главное меню, располагается по горизонтали, обычно в верхней части окна
- (Для ссылок)Меню административного характера, для назначения на него различных, служебных ссылок
- (Левое меню)Меню, располагающееся в левой колонке, позиционируется по вертикали
Создание МЕНЮ:


- Название МЕНЮ
- Тип МЕНЮ (заполняется латинскими буквами для коректного определения типа при позиционировании в будущем напр. _bottom-menu,_top-menu,_left-menu,_right-menu и тд)
- Описание( не обязательно), краткое описание сути меню(о чем?)
После того как мы выбрали меню в котором будем производить редактирование(создание и удаление пунктов меню), мы попадаем в окно, в котором представлены все существующием пункты меню:


- Кнопка для создания нового пункта меню.По нажатию на нее переходите в окно(см рис. ниже)
- Индикация состояния опубликованности пункта меню(при нажатии на зеленую галочку пункт отключается(снимается с публикации), и не выводится на основное окно)
- Порядок вывода пунктов меню.Путем изменения цифр можно установить в какой последовательности, друг за другом будут размещены пункты меню, после чего необходимо нажать на иконку "дискеты", сохранив новоназначенный порядок
Окно создания пункта меню:
Joomla версия 2.5

- Выбор типа пункта меню(какого характера информация будет выводиться в данном пункте)
- Пункт меню будет выводить контактную форму(для обратной связи), которую необходимо будет выбрать в действии №4(см.картинку выше)
- Пункт меню будет ссылаться и выводить конкретный информационный материал материал(см. инстр."менеджер материалов"), выбор которого произведете в действии №4
- Пункт меню будет ссылаться и выводить на материал созданный в компоненте-"Каталог товаров"-материалы(см.инстр. Компонент "Каталог товаров")
- Пункт меню будет ссылаться и выводить на категории созданные в компоненте-"Каталог товаров"- категории
- Заголовок меню - как будет называться пункт меню в главном окне сайта
- Принадлежность создаваемого пункта меню.К какому именно меню из существующих будет относиться
- Кнопка выбора Материала, Контакной формы, Категории, которые будут относиться к данному создаваемому пункту меню
- Сохранение параметров создаваемого пункта меню и закрытие окна
Joomla версия 3.9.25


При выборе типа ссылки открывается «стандартный шаблон материала».
Окна:
- Заголовок — заголовок статьи вверху браузера.
- Псевдоним (алиас) — написание латинскими буквами без пробелов для отображения адреса данной страницы в панели адреса браузера (к примеру, псевдоним contact — в строке браузера формирует такой адрес страницы: http://имя.сайта/ contact)
- Родительский элемент. При выборе родительского элемента, ссылка будет создана в виде подпункта соответствующего пункта меню.
- Опубликовано (ссылка): да/нет
- Порядок показа: …
- Доступ: …
Дополнительная панель справа:
Параметры-Основные
Окно:Выберите материал — выбор материала с помощью кнопки «выбрать».
Менеджер модулей
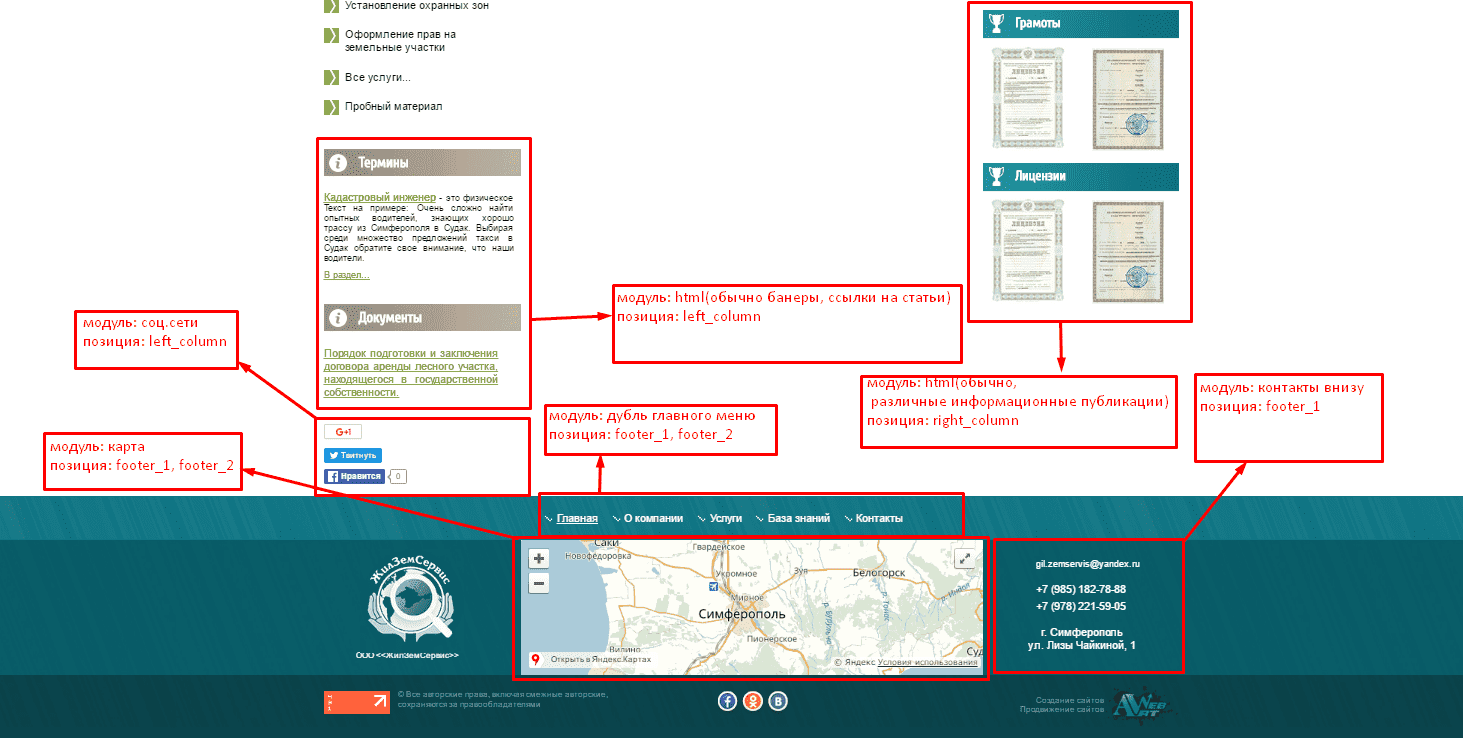
Вся структура сайта рассчитана на публикацию и отображение информации. Кроме материалов, разделов и категорий, существует возможность публикации информации в модулях. Виды модулей (в зависимости от необходимой заказчику комплектации сайта): меню, навигация по страницам, баннер, опросы, календари, произвольный текст, «кто на сайте», поиск и т.д.
Работа с модулями осуществляется через «менеджер модулей». главное меню: расширения » менеджер модулей.
Выводится таблица модулей с возможностью сортировки по позиции, порядку, типам, именам и т.п.
Тип модуля, отвечающего за публикацию графической и текстовой информации — mod_custom. При выборе данного модуля, открывается панель управления с группами настроек:
- Подробности
- Заголовок
- Показать заголовок
- Включен
- Порядок
- Доступ — выбор категории пользователей сайта, которым открыт доступ к модулю.
- Назначение меню — выбор страниц сайта, на которых отображается данный модуль.
- Пользовательский текст — редактор графической и текстовой информации.


Управление модулями в панели управления

Название сайта
Для установки названия сайта, которое будет видно в заголовке страницы в браузере, нужно в административной панели в меню открыть страницу: "Меню" - "Главное меню". Выбрать пункт меню "главная страница" и на вкладке "Параметры страницы" заполнить поле "Заголовок страницы в браузере"

Регистрация пользователей

меню пользователи » менеджер пользователей

При создании пользователя заполняется информации об учётной записи. Поля отмеченные звездочкой, обязательны для заполнения.
Группы пользователей (некоторые):
- Registered - зарегистрированные, но не имеющий доступ к административной панели сайта. Для организации закрытой части сайта и расширения функционала посетителя сайта (комментарии к страницам, доступ к закрытым разделам сайта ...)
- Administrator - администратор сайта, имеет доступ к административной панели для управления сайтом.
Размещение документов для будущего скачивания
"как мне теперь добавить файл в формате word или pdf, чтобы можно было его скачать"
1. Заходим в Админ. панель сайта.
2. В верхнем меню « Материалы» → «Менеджер материалов» → «Создать материал».

3. Открывается окно нового материала. Выделяем участок фразы или слово, к которому прикрепляем документ и нажимаем на значок скрепки в верхней панели.

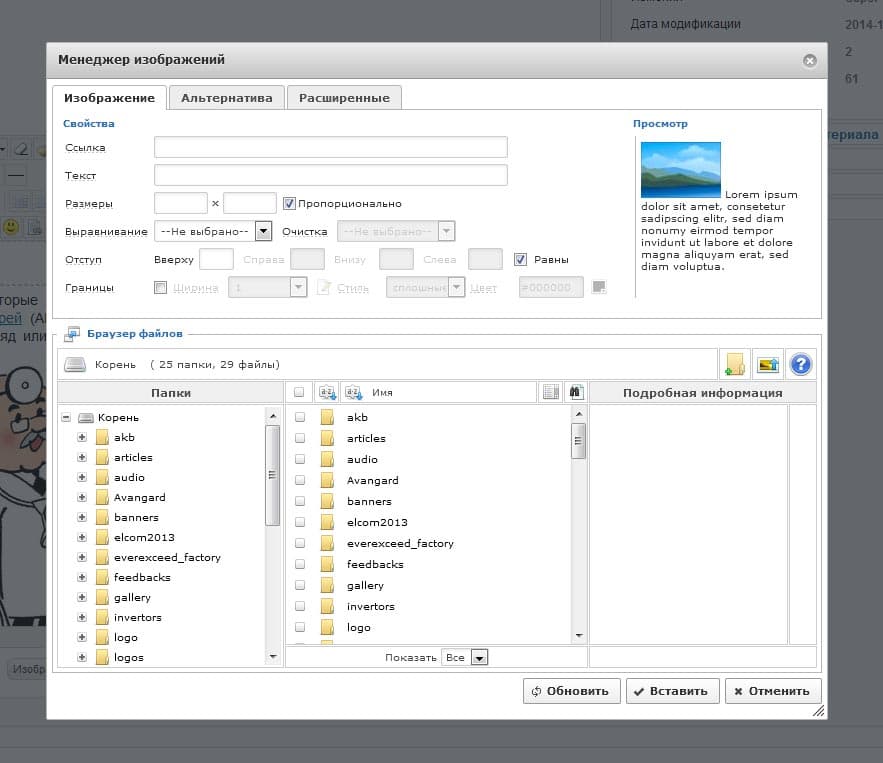
4. В открывшемся окне кликаем на значок в верхнем правом углу.

5. Открывшееся окно — это место, где хранятся все изображения и документы на Вашем сайте. Здесь мы создаём новую папку для документов. В последующем все документы будем хранить в ней, чтобы не смешивать с картинками.
Обязательное условие — название папки латинскими буквами, так как кириллица не поддерживается. Например, document.
То же относится и к документам в PDF и WORD – они должны иметь названия, прописанные латинскими буквами и без пробелов.

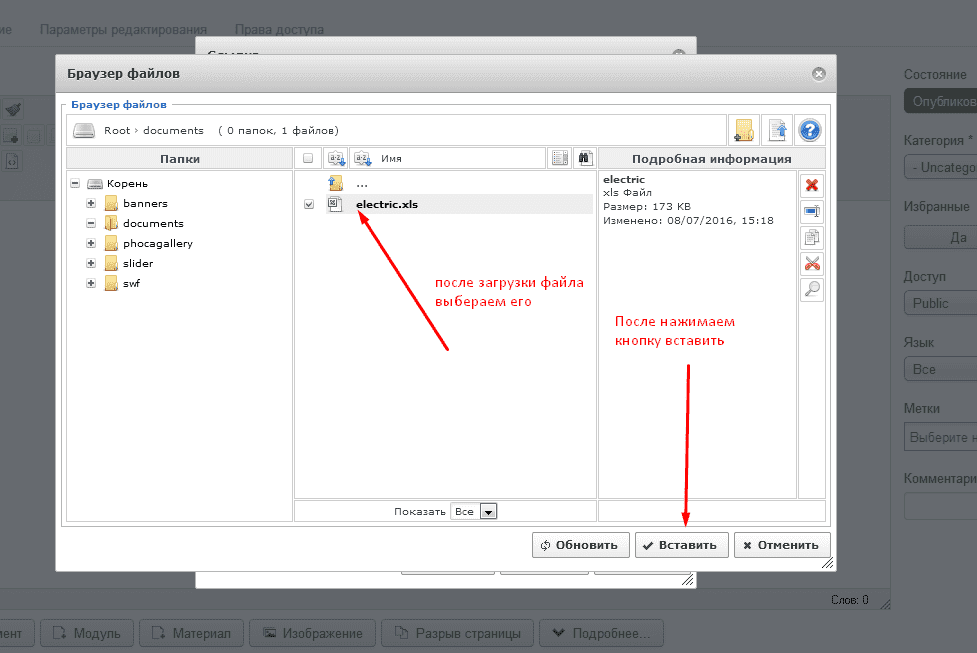
6. Далее переходим в нашу папку и загружаем документ (документы в PDF, Word, Exсel должны иметь названия латинскими буквами, и без пробелов).

7. После загрузки выбираем наш файл и нажимаем кнопку «Вставить».

8. Выбираем, как открывать файл, а затем кнопку «Вставить».

9. Если текст, к которому прикреплялся документ, поменял цвет, значит всё сделано верно. Сохраняем материал.

Как сделать корневым пункт меню, принтскрины для главного меню, для левого меню?
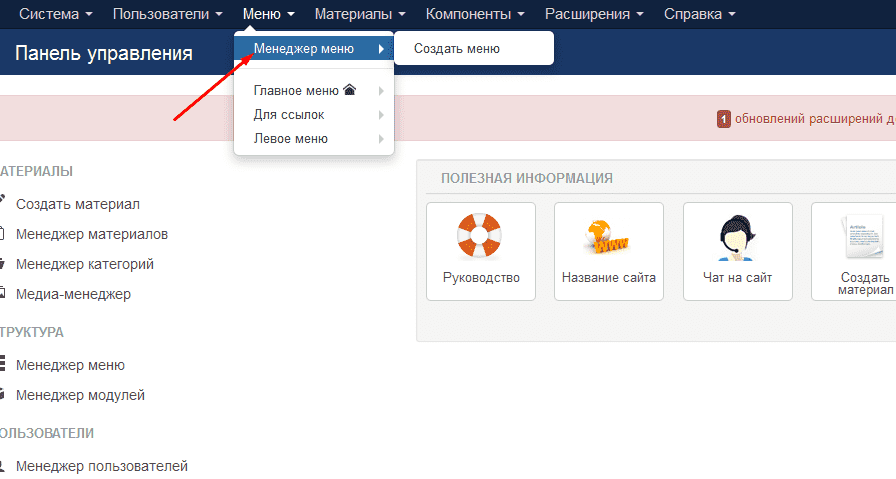
1. Заходим в Админ. панель сайта.
2. В верхнем меню наводим на пункт «Меню»? «Менеджер Меню».

3. В новом окне выбираем то меню, которое нас интересует (Главное меню, левое меню).
4. Выбираем пункт меню, который нас интересует, и заходим в него.
5. В открывшемся окне мы можем сделать пункт меню родительским или дочерним.
6. Выбираем, в каком меню пункт будет отображаться, и прочие настройки. Чтобы изменения вступили в силу, сохраняем настройки.

Как создать папку для галереи?
1. Заходим в Админ. панель сайта.
2. В верхнем меню наводим на пункт «Компоненты» → Phoca Gallery и нажимаем.
3. Перед нами откроется окно вида, где надо выбрать иконку «Категории» и нажать на неё.

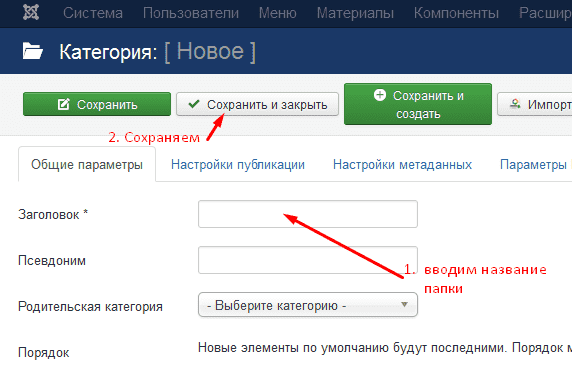
4. В новом окне можно увидеть существующие папки (категории), которые отображаются на сайте. Создаём новую папку, кликнув на зеленую кнопку «Создать».

5. Даём название своей новой папке и сохраняем.

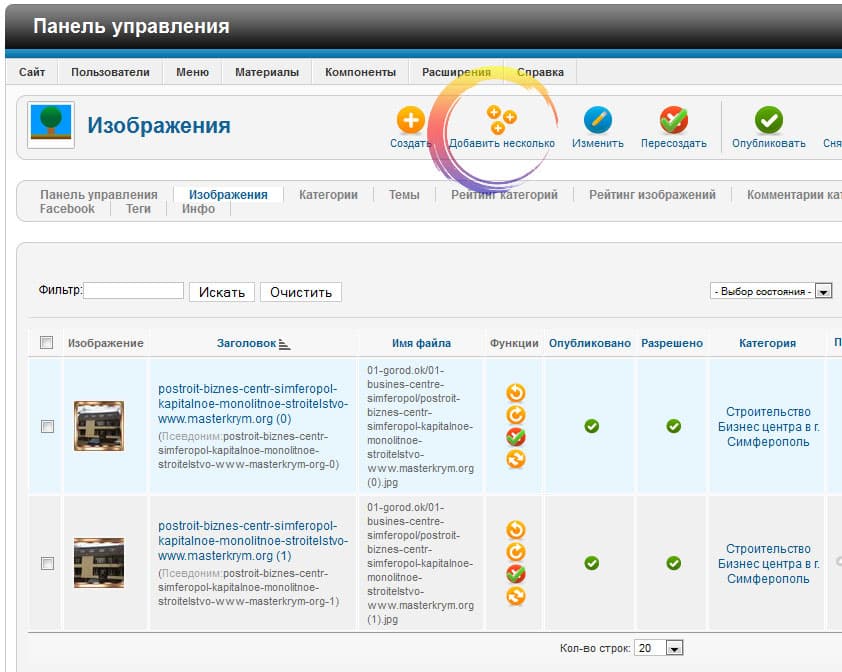
6. Переходим во вкладку «Изображения» (слева), и нажимаем кнопку вверху «Добавить несколько».

7. Создаем папку, в которой будут храниться Ваши фотографии. Название папки пишем латиницей.

8. После того как папка создана, переходим в неё и загружаем фотографии, как указано на картинке.

9. Далее выделяем в правой колонке галочками все фотографии, выбираем категорию и нажимаем «Сохранить и закрыть». После этого все фотографии, которые вы добавили, будут отображаться в новой созданной папке на странице «Галереи».

Как вставить видео ролик в joomla?
1. Предварительно загружаем видео на You Tube.
2. Заходим в Админ. панель сайта.
3. Переходим в материалы и находим нужный материал или создаём новый, куда необходимо вставить видео.
4. Переходим на You Tube , на страницу видео и копируем код нужного нам видео, как показано на картинках.


5. Возвращаемся на страницу, куда необходимо вставить видео и пишем теги: {source} сюда вставить код видео {/source} и между ними вставляем код видео, скопированный на You Tube.

6. Сохраняем нашу страницу, и видео будет доступно на данной странице.
Компоненты:
Компоненты — программные дополнения, установленные на сайте (в зависимости от необходимой заказчику комплектации сайта): форма обратной связи, баннер, контакты, карта сайта, галерея изображений, гостевая книга, опрос, ленты новостей, интернет магазин, форум, комментарии пользователей, формы просчета, карты проезда и т.п.
Главное Меню: компонент » баннер » баннеры. Открывается таблица списка баннеров, с панелью инструментов. При нажатии кнопки «Создать» на панели инструментов, открывается панель создания и настройки баннера с позициями:
- Имя: ….
- Показать баннер: да/нет
- Порядок показа: …
- Категория — выбрать категорию баннера.
- Имя клиента — выбрать имя клиента, на которого рассчитан баннер.
- Показов заказано — количество показов, либо галочка «не ограничено».
- URL клика: … В случае использования баннера в виде картинки ( jpg , jpeg , gif , bmp , png ), указывается адрес, куда направляется пользователь после клика на данный баннер. В случае использования динамического баннера (формат swf ), данный адрес работать не будет, в виду прописки адреса клика в самом баннере.
- Клики — количество кликов, осуществленный по баннеру.
- Пользовательский код баннера: … — код динамического баннера (требует знания html )
- Выбор картинки баннера — выбрать картинку. В случае использования баннера в виде картинки, которые должны быть размешены через медиа менеджер в папку «banners» (см. выше «панель управления»).
После создания баннера, его необходимо показать в модуле. Тип модуля, отвечающего за работу баннера сайта — mod_banners (см. «менеджер модулей»). Настройка данного модуля типична, имеется только дополнительная панель настроек «Параметры модуля»:
- Открыть ссылку в …
- Количество …
- Клиент баннера …
- Категория …
- Порядок отображения …
главное меню: компонент » форма обратной связи » сообщения. Открывается таблица сообщений.
главное меню: компо ент » форма обратной связи » профайлы. Созданные формы обратной связи с указанными полями отображения, которые будут заполнять пользователи. При просмотре настроек выбранного профайла, необходимо обратить внимание на важные поля информации, такие как:
- Название профайла
- Электронный адрес — адрес отправки формы
- Контактная информация
- Поля — выбор заранее созданных полей отображения. главное меню: компонент » форма обратной связи » поля.
главное меню: компонент » JooGallery » категории: созданные категории изображений
главное меню: компонент » JooGallery » фотографии: таблица списка загруженных фотографий с возможностью сортировки.
главное меню: компонент » JooGallery » загрузка одного фото: окна выбора фотография для загрузки в выбранную категорию.
главное меню: компонент » JooGallery » загрузка нескольких фото: окно выбора архива ZIP с фотографиями для загрузки в выбранную категорию.
Также загрузку файлов можно осуществлять через FTP соединение в директорию сайта /images/phocagallery/
Файлы и папки должны быть названы латиницей без пробелов
Загрузка изображений



Вставка галереи на страницы сайта в материал
меню: "менеджер материалов" - "выбор материала" - работа в окне редактора материала
Пример кода для вставки:
{phocagallery view=categories|imagecategories=1|imagecategoriessize=1|categoryid=_____номер id категории_____}пункт в коде categoryid это id категории, номер которой можно посмотреть в последней колонке в пункте меню phocaGalery-"категории".
Системой не предусмотрена одновременная вставка нескольких категорий phocagallery. Если вам необходимо вставить несколько категории в материал, продублируйте код на разных строках, меняя только id нужных вам категорий,например:
{phocagallery view=categories|imagecategories=1|imagecategoriessize=1|categoryid=1} {phocagallery view=categories|imagecategories=1|imagecategoriessize=1|categoryid=2} {phocagallery view=categories|imagecategories=1|imagecategoriessize=1|categoryid=3}Каждая категория будет размещена на отдельно строке. Если нужно разместить категории рядом, тогда в окне редакторе материала вставить таблицу в ячейках которой необходимо будет разместить код каждой категории.
{phocagallery view=categories|imagecategories=1|imagecategoriessize=1|categoryid=___НОМЕР НУЖНОЙ КАТЕГОРИИ___}если вы не хотите что бы выводились названия фотографий вставьте в код следующую команду:
|displayname=0Настройка галереи осуществляется по договоренности.
главное меню: компонент » Гостевая книга » панель управления . На панели инструментов кнопка «Параметры» открывает всплывающее меню с настройками.
главное меню: компонент » Гостевая книга » отзывы: список отзывов
главное меню: компонент » Гостевая книга » гостевые книги: список созданных гостевых .
Каталог товаров Eshop
Для управления содержанием сайта (каталогов, магазинов) предусмотрено дополнение под названием «Каталог товаров»

Для того чтобы перейти к редактированию каталога требуется выбрать:
главное меню » компоненты » Eshop
СОЗДАНИЕ ТОВАРА В КАТАЛОГЕ
Для этого требуется выбрать в панели управления Eshop пункт каталог » Товары

В списке товаров выбрать пункт “Создать”:

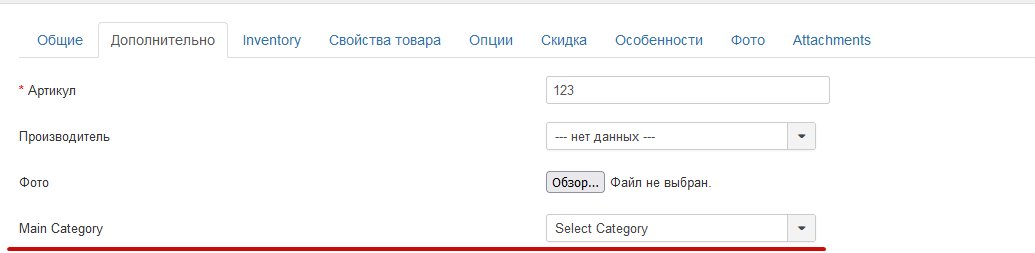
После чего вы попадете на страницу товара, где нужно обязательно выполнить следующий ряд действий:
Задать имя вашего товара

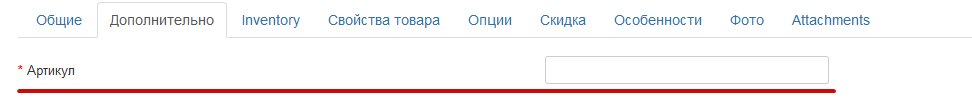
Задать артикул вашего товара

Задать категорию вашего товара

Остальные поля и можно заполнить и выбрать по вашему усмотрению, такие как:
- Описание до кнопки Добавить в корзину
- Описание
- Фото
СОЗДАНИЕ КАТЕГОРИИ ТОВАРОВ
Для того чтобы перейти к созданию категории сперва требуется выбрать пункт меню Категории

На странице, на которую вы перешли, выберите пункт “Создать”

В категории требуется выбрать имя — оно является обязательным пунктом. Остальное все выбирается по усмотрению пользователя.

Если вы делаете подкатегорию вместо категории — перейдите во вкладку “Дополнительно” и выберите “Родительскую категорию”:


главное меню: сайт » панель управления » общие настройки » сайт
Раздел «установки сайта». Пункты:
- Сайт выключен: да/нет
- Оффлайн сообщение: …
- Имя сайта: … Отображается вверху браузера над панелью инструментов в виде заголовка, используют также для поисковых систем.
Раздел «настройки метаданных». Пункты:
- Значение тэга для всего сайта: … — общее описание сайта для поисковой системы.
- Ключевые слова тэга : … — ключевые слова для всего сайта.
главное меню: сайт » панель управления » общие настройки » система
Раздел «настройки пользователя». Пункты:
- Разрешить регистрацию пользователей: да/нет
- Активация нового пользователя: да/нет
Слайдер
Чтобы начать редактировать слайдер, перейдите по ссылке Компоненты -> Слайдер.
Откроется список слайдеров, которые используются на вашем сайте.
Напротив нужного слайдера нажимаем кнопку "Редактировать слайды".

Отобразится список слайдов.
В панели быстрого доступа есть возможность дублировать слайд в текущий слайдер, копировать слайд в другой слайдер или удалить слайд, а также переход в режим редактирования.

Если вы хотите увеличить число изображений на слайдере, рекомендуется на данном этапе продублировать слайды, а после изменять их содержимое. Так вы сможете сохранить стили, которые были применены на этапе разработки.
В режиме редактирования слайда вам доступны следующие вкладки:
- Основные настройки слайда
- Slider main image
- Основные параметры слоя
- Анимации слоя
- Слои: Ссылки и расширенные параметры.

Во вкладке "Основные настройки" слайда вы можете:
- Изменить название слайда в поле "Название слайда"
- Опубликовать слайд на сайте или скрыть его отображение в поле "Статус"
- Задать таймер видимости слайда на сайте. В поле "Visible from" указывается дата, после которой слайд будет опубликован; в поле "Visible until" указывается дата, до которой слайд будет опубликован.
- Сделать слайд кликабельным с переходом по ссылке на новую страницу сайта. Для этого в поле "Разрешить ссылки" указываем Разрешить; "Тип ссылки" - Постоянно; "Ссылка на слайд" - указываем url-адрес страницы сайта.

Чтобы изменить фото слайдера, переходим во вкладку "Slider main image", нажимаем на кнопку "Change image". Откроется файловый менеджер, где вы можете загрузить изображение или выбрать из загруженных ранее.
Также есть возможность добавлять слои на слайд. Часто в качестве слоя используют сопровождающий текст. Чтобы добавить слой с текстом нажмите на кнопку "Добавить слой"(шаг 1). Во вкладке "Слои:Время и порядок" вы увидите список используемых слоев. Выберите нужный слой, чтобы его отредактировать (шаг 2). Если данный слой вы хотите удалить, то нажмите на значок  .
.
Во вкладке "Основные параметры слоя" начинаем редактировать выбранный слой. Доступны следующие опции:
- Применить стили, заданные по-умолчанию в поле "Стиль".
- Изменить текст в поле "Текст/Html". Данное поле поддерживает html-теги.
- Указать позицию слоя относительно слайда.

После внесения всех изменения Сохраните слайд, нажав на правую боковую кнопку

Для управления содержанием сайта (каталогов, магазинов) предусмотрено дополнение под названием «Каталог товаров»
Доступ осуществляется со страницы входа в меню администрирования,

либо через главное меню: компоненты » Каталог товаров.

Создание материала в Каталоге товаров

Процесс создания материала в Каталог товаров аналогичен созданию материала в менеджере материала стандартной сборке joomla. Однако имеет ряд особенностей, которые выгодно отличают его как компонент материалов. Перечислим некоторые из них:
- Вкладка «Изображение» позволяет закрепить за материалом картинку
- «Галерея изображений» предусматривает прикрепление к материалу архива zip с фотографиями, из которых joomla будет формировать галерею дополнительных изображений материала.
- «Медиа» - прикрепление видео к материалу
- «Дополнительные поля» - активная вкладка в случае выбора категории материала. Выводит поля ввода информации, характеризующих материал. В зависимости от настройки joomla в поля можно вносить данные о цене, валюте, размере и т.п. Данные поля редактируются в изображенной выше на картинке вкладке «Доп. поля».
Создание категории в Каталог товаров
Процесс создания категории в Каталоге товаров аналогичен созданию разделов и категорий, только предусматривает большую уровень вложенности подкатегорий в категории.
Для создания ссылок на материалы необходимо выбрать: внутренняя ссылка » Каталог товаров » элемент (см. пункт «менеджер меню»).
При создании каталогов товаров в настройках категории, как правило, нужно указывать группу дополнительных полей, которые будут нести в себе информацию о товаре (как, например, цена), и категорию, параметры которой будет наследовать текущая категория, что позволит сократить времяы настройки отображения товара.

Выпадающий список «Наследование параметров категории» служит для копирования настройек категории, ранее созданной (как правило, уже настроенной при разработке сайта).
Примеры сайтов на joomla, разработанные нашей студией:












































































































































































